Wat is WordPress
De vraag “wat is WordPress?” wordt door iemand in de online industrie niet meer gesteld. Dit komt omdat WordPress wereldwijd het meest gebuikte CMS (content management systeem) is. Maar voor mensen die niet eerder in aanraking zijn geweest met het ontwikkelen van een website is het een terechte vraag, en deze wordt beantwoord in het eerste deel van deze WordPress handleiding.
Hoe is WordPress ontstaan
Matt Mullenweg is de oprichter van WordPress, wat in 2003 het levenslicht vond en werd gebouwd in PHP en MySQL. In de begindagen waren er slecht een handjevol gebruikers en werd het gebruikt door bloggers. Sinds die tijd is er veel veranderd, de software wordt al lang niet meer alleen gebruikt door bloggers. Er zijn miljoenen gebruikers die het CMS inzetten voor gewone websites, webshops en natuurlijk ook nog voor blogs.
Wat is een CMS?
De term CMS is een paar keer gevallen, maar misschien ben je niet bekend met deze term, daarom deze korte uitleg:
CMS staat voor Content Management Systeem. Dit systeem installeer je bij een hostingprovider en koppel je aan jouw domeinnaam. Een CMS is eigenlijk een laag over de code heen zodat je eenvoudig pagina’s, berichten en het design kunt aanpassen, zonder dat je kennis hoeft te hebben van code.
WordPress is Open Source
WordPress is open source wat wil zeggen dat de code achter het CMS aangepast mag worden. Als je geen programmeur bent, zou je kunnen denken dat jij er niks mee kunt, maar vergis je niet! Door het open source karakter zijn er legio programmeurs die met het systeem kunnen werken, waardoor de ontwikkelingskosten meevallen. Daarnaast zijn er veel plug-ins voor WordPress ontwikkeld, zowel gratis als betaald. Een goed voorbeeld van zo’n plug-in, is WooCommerce. Dit is een plug-in waarmee je in een handomdraai een webshop integreert in je website. De standaard editie is gratis en hiermee kun je een prima webwinkel maken. Er zijn naast WooCommerce nog duizenden plug-ins waarmee je jouw website kunt verbeteren. Het is overigens niet altijd beter om voor alles een plug-in te installeren, je website kan hierdoor trager en onveiliger worden.
Er is een grote WordPress community
Omdat er zoveel mensen gebruikmaken van WordPress, zijn er veel fora en community’s ontstaan. In deze community’s wordt veel informatie uitgewisseld en helpen mensen elkaar. Er worden ook regelmatig bijeenkomsten georganiseerd door WordCamp. De bijeenkomsten vinden met name plaats in Amerika, maar af en toe wordt er ook één gehouden in Europa.
Het voordeel van deze community’s is dat je altijd wel informatie kunt vinden als je ergens niet uitkomt, YouTube is ook een goede bron voor “how to video’s”
WordPress Lokaal installeert
WordPress Lokaal installeren wil niks anders zeggen dan dat je WordPress op je eigen pc zet. De website is dus alleen toegankelijk op je eigen laptop/desktop en niet zichtbaar voor het publiek. Deze methode wordt veel gebruikt door ontwikkelaars, omdat je niet afhankelijk bent van serversnelheid en eventuele storingen, waardoor er sneller ontwikkeld kan worden. In tegenstelling tot het installeren van WordPress met Directadmin of cPanel is deze methode iets ingewikkelder, maar in dit deel loods ik je er direct doorheen.
1: Voorbereidingen om WordPress Lokaal te kunnen installeren
De eerste stap is het opzetten van een lokale server. Er zijn meerdere softwareaanbieders om dit mee te doen, maar voor de uitleg in dit artikel maak ik gebruik XAMPP, gratis te installeren. Met deze software installeer je Apache, PHP en MySQL. Dit hebben we nodig om WordPress lokaal te laten werken.
2: XAMPP Installeren op je PC
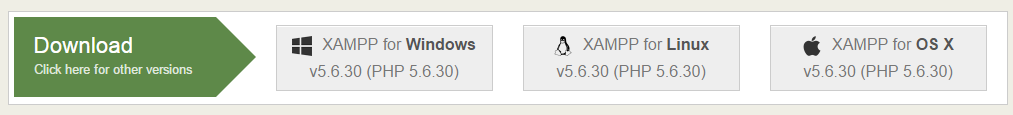
Navigeer naar de installatiepagina van XAMPP. Op deze pagina staan verschillende versies beschikbaar, kies het besturingssysteem van jouw pc.
Nadat je XAMPP hebt gedownload (ongeveer 110 MB) kun je de software openen en zie je het onderstaande scherm verschijnen.
Vervolgens klik je op de geel gemarkeerde startknoppen. Deze zorgen ervoor dat Apache en MySQL worden opgestart. Als de software goed werkt worden Apache en MySQL groen en krijg je een pop-up met de vraag welke verbindingen toegang hebben tot deze applicaties. Het is aan te raden alleen lokaal te werken via een privénetwerk.
Na deze stappen, kunnen we WordPress lokaal installeren.
3: WordPress Downloaden
WordPress downloaden doen we op de officiële website, wordpress.org. Op deze website staat altijd de laatste versie, hij is zowel in het Nederlands als in het Engels te downloaden. De Nederlandse versie kun je op deze pagina downloaden https://nl.wordpress.org/. Na het downloaden heb je een wordpress “zip file” op je pc staan. Dit “zip file” moet je uitpakken om de volgende stap te kunnen zetten, waar je het neerzet maakt niet uit, maar onthoudt de locatie.
4: Het WordPress zip file in XAMPP plaatsen
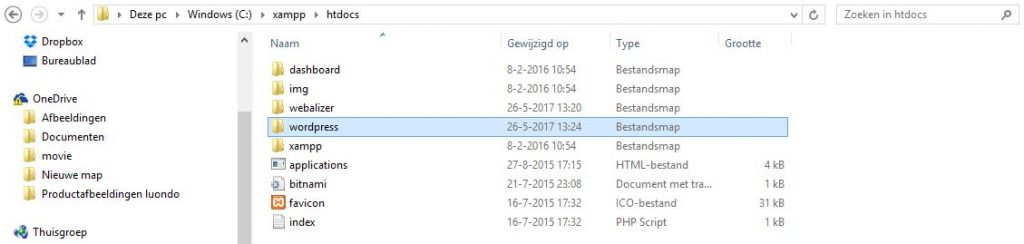
Nu de bestanden op de pc staan moeten we deze in de juiste map van XAMPP plaatsen. Als je XAMPP in de voorgestelde map hebt geïnstalleerd, dan is dit het adres C:/Program Files/XAMPP/htcdocs. Het gedownloade WordPress bestand moet je in deze map kopiëren.
Als je van plan bent meerdere websites op te gaan zetten, dan kun je WordPress hernomen naar “jouwwebsitenaam”.
5: Jouw WordPress omgeving weergegeven in de browser
Nu de bestanden in de juiste map staan, open je een browser (bijvoorbeeld Chrome) en vul je het volgende adres in, localhost/jouwwebsitenaam. Het laatste gedeelte vervang je voor de naam die je deze map hebt gegeven. Als alles goed is geïnstalleerd, wordt het onderstaande scherm zichtbaar:
Je ziet bij de punten 1 t/m 5 dat je een database moet aanmaken voor deze WordPress installatie.
6: Database aanmaken met phpMyAdmin
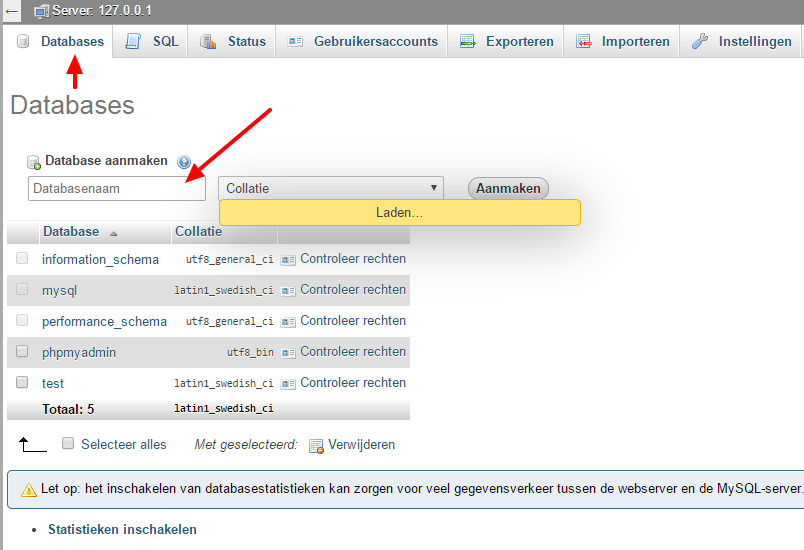
Om toegang te krijgen tot phpMyAdmin, navigeer je naar localhost/phpmyadmin/. Met deze tool kun je eenvoudig een databases aanmaken, die elke WordPress installatie nodig heeft. Na het invoeren van het adres verschijnt het onderstaande scherm. Om dit scherm weer te geven klik je op Databases (rechtsboven).
De database kun je elke gewenste naam geven, wel is het verstandig deze ergens te noteren, zodat je hem makkelijk terug kunt vinden.
Nadat we de database hebben aangemaakt, navigeren we terug naar localhost/jouwwebsitenaam.
7: Nu kunnen we WordPress lokaal installeren
Als je terug bent bij het startscherm van WordPress, klik je op laten we starten. Er worden nu een aantal vragen over de database gesteld. Het enige wat je nodig hebt bij een lokale installatie is de databasenaam. De overige velden vul je als volgt in:
- Gebruiksnaam : root
- Wachtwoord : Laat deze leeg
- Hostnaam : localhost
- Tabelprefix : wp_
Als alles goed is ingesteld, verschijnt het onderstaande scherm en kun je de installatie starten.
Nadat je op de knop “De installatie starten” hebt geklikt, moet je de onderstaande velden invullen. Het begint met een titel voor je website en eindigt met de vraag of de zichtbaarheid voor zoekmachines geblokkeerd moet worden, wat overigens niet van toepassing is bij een lokale installatie. De overige velden kun je naar eigen inzicht invullen en ergens noteren. Als je alle onderstaande velden hebt ingevuld klik je op WordPress installeren.
Gefeliciteerd! WordPress is lokaal geïnstalleerd op je pc. Je kunt nu inloggen in je WordPress omgeving.
Ter aanvulling op het artikel kun je de deze video op YouTube nog even bekijken. WordPress Digital Class heeft er een heldere video over opgenomen.
Via FTP (file transport Protocol) WordPress installeren
Bij de meeste hostingproviders kun je gebruik maken van Cpanel of Directadmin. Met deze tools kun je met een paar klikken WordPress installeren. Als jouw hostingprovider hier geen gebruik van maakt, dan kun je met een FTP aan de slag. In dit adeel leg ik je precies uit hoe je WordPress installeert met een FTP connectie.
Nog geen hostingprovider:
Voorbereiding WordPress installeren via FTP
Voordat je WordPress kunt installeren moet je eerst het CMS downloaden op je PC. Om dit te doen ga je naar WordPress.org/download. Op deze pagina staat altijd de laatste versie van WordPress.
Filezilla installeren
Nadat je WordPress hebt gedownload op je harde schijf moet je FTP software installeren. Deze software maakt het mogelijk om eenvoudig bestanden van je PC naar jouw server te uploaden. Filezilla is hier een voorbeeld van, je kunt het gratis downloaden.
Zorg dat je beschikt over de juiste inloggegevens
Elke hostingbedrijf heeft eigen inloggegevens voor FTP software. In de meeste gevallen ontvang je deze nadat je een hostingpakket hebt afgesloten. Als dit niet het geval is kun je deze vinden in de beheeromgeving, of anders kun je deze aanvragen. De gegevens die je minimaal nodig hebt:
- Host
- Username
- Password (deze stel je vaak zelf in)
- FTP port (Meestal 21)
WordPress uploaden naar je server
Vervolgens kun je nu met Filezilla een connectie maken met je server. Als de connectie tot stand is gekomen, open je de public_html map. In deze map moet je de WordPress bestanden plaatsen.
Maak een MySQL Database aan
Nu de bestanden op de server staan moeten we een MySQL database aanmaken voor WordPress. Hoe je dit doet varieert per hostingprovider, informeer dus even waar jouw hostingbedrijf gebruik van maakt. In mijn geval wordt er gewerkt met Cpanel waarin ik eenvoudig een nieuwe database kan aanmaken. Cpanel kun je direct via de backend van je beheerpaneel bereiken of door jouwdoneinnaam.nl/cpanel in te voeren (jouwdomeinnaam vervangen voor je eigen domeinnaam).
Vervolgens kom je in de beheeromgeving van Cpanel en navigeer je naar DATABASES en klik je op MySQL Databases.
Geef de database een naam bij “New Database:” en klik op “Create Database“.
Maak een nieuwe gebruiker aan in de Database
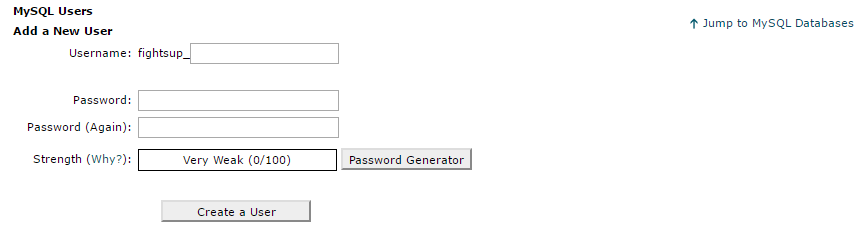
Nu je de database hebt aangemaakt moet je een nieuwe gebruiker aanmaken om toegang te krijgen. Rechtsboven staat Jump to MySQL Users, klik hierop en je ziet het onderstaande scherm.
Vul de bovenstaande gegevens naar eigen inzicht in en klik op Create a User. In sommige gevallen krijg je een vraag over User Privileges, geef de net aangemaakte gebruiker alle rechten. Schrijf de gegevens ergens op zodat je deze niet vergeet.
Aan de slag met WordPress
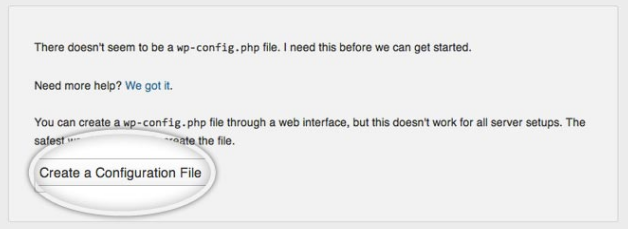
De eerste belangrijke stappen zijn gezet! Nu open je een browser en navigeer je naar jouw URL. Als je WordPress in de goede map hebt gezet krijg je de onderstaande melding. Er wordt aangeven dat je nog geen wp-config.php hebt aangemaakt. Het enige wat je nu hoeft te doen is klikken op Create a Configuration File.
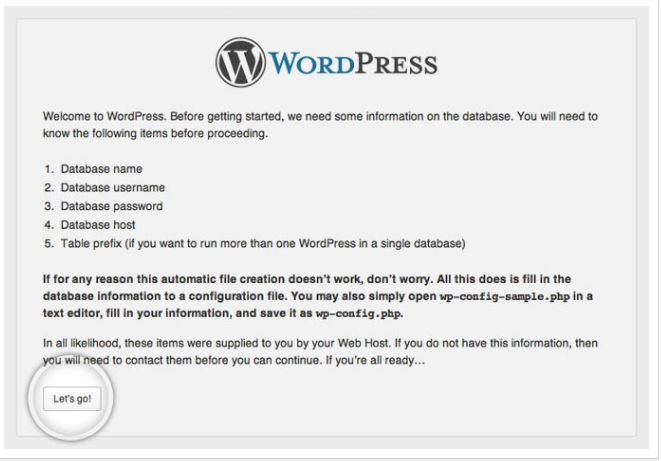
Vervolgend krijg je de vraag of je alle voorbereidingen hebt getroffen die we in voorgaande stappen hebben afgerond. Dit hebben we dus gedaan, je kunt op Let’s go! klikken.
De database die we hebben aangemaakt komt nu van pas. Vul ze in en klik op Submit.
Vervolgend kun je WordPress installeren, een site Title, een username, een password en e-mailadres invullen. Vergeet tot slot niet te checken of je website indexeerbaar is. Hiervoor vink je het vinkje aan bij “Allow search engines to index this site”.
Je kunt aan de slag met je WordPress website
Je kunt nu WordPress Installeren via FTP, gefeliciteerd! Houdt er rekening mee dat de lay-out van de screenshots kan afwijken, maar de stappen blijven identiek.
WordPress installeren via cPanel
In dit deel korte behandel ik één van de meest snelle en simpele manieren om WordPress te installeren. Om dit te realiseren gaan we aan de slag met cPanel. Dit is een zogenaamd “hosting control panel”. In deze omgeving is het zeer eenvoudig om o.a. domeinnamen te koppelen, email-adressen aan te maken en websitesystemen te installeren.
Aan de slag met WordPress installeren via cPanel
Afgelopen jaren heb ik meerdere hostingbedrijven geprobeerd, van goedkoop tot extreem duur. Uiteindelijk ben ik terecht gekomen bij Siteground, dit kwalitatieve hostingbedrijf staat bekend om hun goede support en betrouwbare servers. Daarnaast werken ze met cPanel, zoals eerder genoemd één van de eenvoudigste manieren om je website mee te beheren en te installeren.
cPanel maakt gebruik van de Softaculous auto-installer script, deze maakt het mogelijk om met één druk op de knop bijna elk CMS te installeren op een hostingpakket.
Voorbereidingen op de installatie
Zonder technisch te worden ga ik je nu uitleggen hoe je binnen 10 minuten je eigen website live kunt zetten.
Voordat je WordPress kunt installeren via cPanel moet je twee dingen ter voorbereiding doen. De eerste is een domeinnaam. Zonder een online adres kun je geen website lanceren. Registreer dus eerst een domeinnaam. Als je ook nog geen hosting account hebt kun je die bij Siteground afsluiten. De kosten bedragen 3.95,- per maand en je krijgt hier een 1 domeinnaam bij. Als je een naam hebt geregistreerd, dan wordt het tijd om de domeinnaam aan je server te koppelen. Dit is zeer eenvoudig en als je bij Sitegroud een hostingpakket en een domeinnaam hebt afgesloten, dan worden deze automatisch aan elkaar gekoppeld.
Stap 1
Log-in op je hostingaccount > navigeer naar > Information & Settings. Het account DNS en soms het Account IP heb je nodig om de domeinnaam te koppelen aan je hostingpakket.
Stap 2
Ga naar het bedrijf waar je jouw domeinnaam hebt vastgelegd (dit is alleen noodzakelijk als je de domeinnaam extern hebt vastgelegd, buiten Siteground om). Helaas heeft elke register (domein registratie bedrijf) een andere backend. Het is nu de bedoeling dat je de DNS(naamserver) wijzigt zodat deze naar de juiste hosting wijst. Mocht je er niet uitkomen, elke register weet direct wat je bedoelt en hoe je het moet instellen.
Domeinnaam toevoegen in cPanel
Nu je de domeinnaam hebt gekoppeld aan je hosting, wordt het tijd om de domeinnaam toe te voegen aan cPanel.
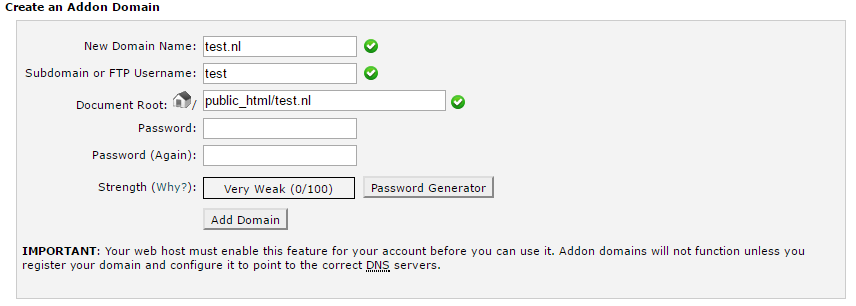
Dit doe je door te klikken op Go to cPanel. Vervolgens klik je op Addon Domains, het onderstaande scherm verschijnt.
Hierin vul je jouw domeinnaam in, de FTP en Root gegevens worden automatisch gevuld. Het wachtwoord kun je zelf bepalen of je kunt op “Password Generator klikken.
WordPress Installeren
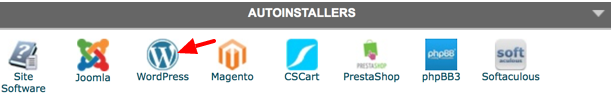
Met de voorgaande stappen hebben we voorbereidingen getroffen om WordPress daadwerkelijk te kunnen installeren. Om dit te doen gaan we naar het start scherm van cPanel. Nu navigeer je naar AUTOINSTALLERS en klik je het logo van WordPress aan, deze twee stappen staan hieronder visueel weergegeven.
Je krijgt nu een aantal installatievragen voorgeschoteld. De gene die je moet invullen staan hieronder vermeld.
Choose Protocol : Als je geen SSL certificaat hebt kies je http://.
Choose Domain : Selecteer de domeinnaam die je in de stappen hiervoor hebt aangemaakt.
In Directory, Database Name, Table Prefix – kun je leeg of onveranderd laten.
Site Name & Site Description: Deze kun je direct instellen, maar later ook altijd weer aanpassen.
Stel je voorkeuren in
Tot slot dien je een Username en wachtwoord in te stellen. Het Admin Email adres wordt gebruikt om notificaties naartoe te sturen, je kunt hiervoor ook een gmail, hotmail etc. adres voor gebruiken. Vergeet de taal niet te veranderen naar Nederlands of een andere taal naar jouw voorkeur.
Nu kun je op install klikken en wordt je WordPress website live gezet. En kun je inloggen via jouwdomein.xx/wp-admin.
Let op: Als je recent een domeinnaam hebt geregistreerd en gekoppeld aan je hosting kan het maximaal 24 uur duren voordat je website bereikbaar is.
WordPress installeren via DirectAdmin
WordPress installeren via DirectAdmin is zeer gebruikelijk en eenvoudig zelf uit te voeren. DirectAdmin is hosting control software, wat vergelijkbaar is met cPanel en deze methode lijkt dan ook veel op die stappen hierboven, maar voor de volledigheid van deze WordPress handleiding staan de stappen hieronder beschreven:
Voordat we aan de slag kunnen met DirectAdmin moeten we eerst een domeinnaam vastleggen en een hostingpakket afsluiten die gebruik maakt van DirectAdmin. Als je dit hebt gedaan moet je de hosting aan de domeinnaam koppelen. In de volgende alinea leg ik je uit hoe dit werkt.
Domeinnaam koppelen aan je hostingpakket
Een domeinnaam is je adres op internet, maar zonder website is deze natuurlijk niet bereikbaar. Om een website op jouw domeinnaam te kunnen zetten heb je een server nodig, waar je jouw website op kunt plaatsen. Deze server verbind je vervolgens met jouw domeinnaam. Als je DirectAdmin wilt gebruiken werkt dit als volgt:
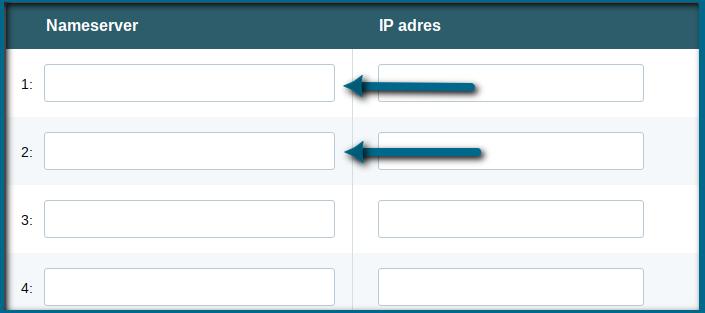
- Zoek de “name server” van je hostingprovider op, vaak zijn dit twee servers. De eerste is primair en de tweede draait als back-up. Sommige hostingproviders hebben drie servers of meer. Deze gegevens heb je in de volgende stap nodig.
- Als je de “name server” hebt gevonden, log je in bij je “name register”, dit is het bedrijf waar je jouw domeinnaam hebt geregistreerd. Je moet nu de “Name servers” aanpassen met de gegevens van het hostingbedrijf. In de meeste gevallen hoef je het IP adres niet aan te passen en kun je deze leeg laten. Een voorbeeld van deze velden staat hieronder, maar de layout varieert per bedrijf.
Domeinnaam toevoegen in DirectAdmin
Het koppelen van jouw domeinnaam aan je hostingpakket, kan tot maximaal 24 uur duren. Je krijgt echter geen bericht dat het gelukt is en daarom kunnen we direct verder met de volgende stap, je domeinnaam toevoegen in DirectAdmin.
Inloggen in DirectAdmin
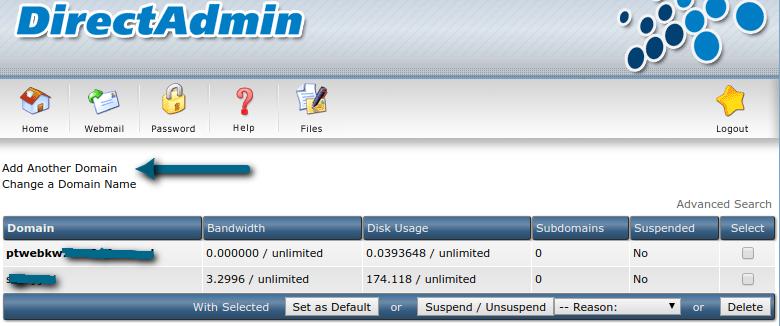
Nadat je bent ingelogd met de gegevens die je van jouw hostingpartij hebt ontvangen,kunnen we direct een domeinnaam toevoegen, door op Domain Administration te klikken. Het onderstaande scherm verschijnt.
Je klikt nu op “Add Another Domain” het onderstaande schermt verschijnt en je kunt jouw domeinnaam toevoegen. Dit doe je zonder http:// of https:// toe te voegen. Als alles goed is ingesteld klik je op “Create”.
WordPress Installeren via DirectAdmin
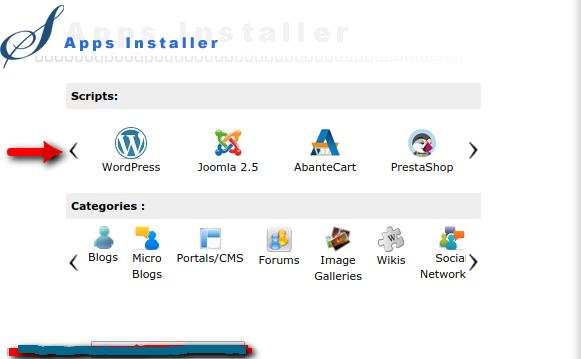
Nu wordt het tijd om WordPress te installeren. Na het toevoegen van de domeinnaam navigeer je terug naar het startscherm door op “Home” te klikken. Vervolgens klik je op de zojuist aangemaakte domeinnaam. Op deze pagina scroll je helemaal naar beneden en zie je het onderstaande scherm.
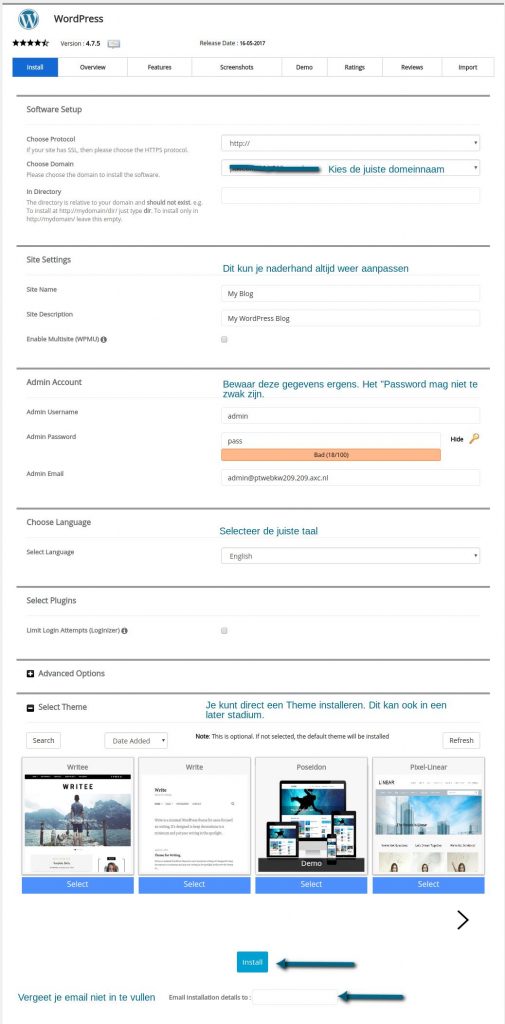
Je klikt nu WordPress aan. Klik in het scherm wat verschijnt op “Install”. De vragen die vervolgens verschijnen vul je in. Zie de highlights en aanwijzingen hieronder.
Gefeliciteerd! Nadat je op “Install” hebt geklikt is WordPress op jouw server en dus domeinnaam geïnstalleerd.
De back-end is standaard bereikbaar via jouwdomeinnaam.nl/wp-admin.
Let op: Als je website niet direct zichtbaar is, dan ligt dit meestal aan de koppeling tussen je domeinnaam en de server. Is je website na 24 uur nog niet bereikbaar, dan is het raadzaam om even contact op te nemen met jouw hostingprovider.
Na het installeren van WordPress wil je natuurlijk zo snel mogelijk aan de slag met je nieuwe website. Maar door je enthousiasme ben je razendsnel door het installatieproces gelopen en heb je niet alle benodigde gegevens onthouden of opgeschreven. Je navigeert naar je URL maar hoe kom je ook alweer in de backend van je website? Geen nood het is erg eenvoudig en hoe het inloggen in WordPress werkt hieronder in de WordPress handleiding beschreven. Om het nog eenvoudiger te maken laat ik je een methode zien om het inloggen makkelijker en veiliger te maken.
Inloggen in WordPress
In bijna alle gevallen kun je inloggen in jouw WordPress website door /wp-admin achter jouw domeinnaam te zetten. De volledige URL zier er dan zo uit : jouwdomeinnaam.nl/wp-admin. Het kan zijn dat je hebt gekozen voor een URL met of zonder WWW en de land extensie .NL kan natuurlijk ook een .COM, BE etc. zijn. Na het invoeren van de URL verschijnt het onderstaande scherm.

Nu hoop ik dat je de gebruikersnaam en het wachtwoord wel ergens hebt genoteerd of onthouden. Mocht dit niet het geval zijn dan kun je “Wachtwoord vergeten” aanklikken, vervolgens wordt deze naar het eerder opgegeven e-mailadres gestuurd.
Het inloggen in WordPress veiliger en makkelijker maken
Omdat elke nieuwe WordPress installatie het zelfde inlogadres heeft, is het voor spammers en erger hacker dus heel eenvoudig om /wp-admin achter een webadres te zetten. Vervolgens kunnen ze proberen om toegang tot je website te krijgen. Daarom kan het verstandig zijn om /wp-admin te veranderen naar een ander adres welke jij makkelijker kunt onthouden en waar spammers en hackers minder makkelijk achter komen.
/WP-ADMIN veranderen naar een andere URL
Om /wp-admin te veranderen gaan we aan de slag met een plug-in, genaamd Cerber Security & Limit Login Attempts. Deze plug-in is goed beoordeeld heeft veel downloads en wordt regelmatig geüpdatet. Als je nog niet eerder een plug-in hebt geïnstalleerd, dan staan de stappen hieronder beschreven:
- Als je op het menu “Plugins” klikt klapt deze uit en klik je op “Nieuwe plugin“.
- Vervolgens zoek je de plugin op door “Cerber Security” in de zoekbalk in te voeren.
- De onderstaande afbeelding verschijnt, klik op “Nu installeren”

Cerber Security & Limit Login Attempts instellen
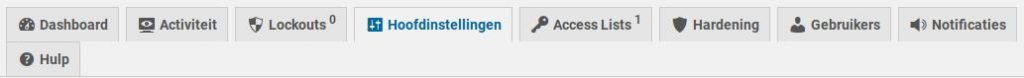
Na het installeren moet je de plug-in activeren, vervolgens wordt deze zichtbaar in het menu onder WP Cerber. Klik het dashboard aan en je ziet het onderstaande menu. Navigeer naar “Hoofdinstellingen”.
Vervolgens scroll je naar beneden totdat je “Aangepaste inlog pagina” ziet staan. In deze sectie geef je een nieuw adres op welke wp-admin en wp-login vervangt. Noteer de nieuw gekozen URL en vink de box “wp-login.php uitschakelen” aan. Een voorbeeld van deze velden staat in de onderstaande afbeelding.
Tot slot scroll je naar beneden en sla je de wijzigen op door op “Wijzigingen opslaan” te klikken
Gefeliciteerd, je hebt je WordPress site beter beveiligd voor spammers en hackers.
Basis instellingen in WordPress
In dit deel gaan we verder met de WordPress handleiding en gaan we aan de slag met de basis instellingen van WordPress. Nadat je WordPress hebt geïnstalleerd is het tijd om de basisinstellingen goed in te zetten. Om dit te doen moet je inloggen in je WordPress website, na het inloggen verschijnt het dashboard en kunnen we aan de slag. De standaard backend ziet er uit zoals het onderstaande screenshot.
Aan de linkerkant staat het menu, navigeer nu naar instellingen. Het submenu klapt open en je krijgt de volgende opties te zien:
We starten met de instelling algemeen. Een gedeelte van deze instellingen heb je tijdens het installatieproces ingevoerd en kun je hier eventueel weer wijzigen.
WordPress Instellingen “Algemeen”
Met de eerste twee velden geef je de identiteit aan van je website aan. De Sitetitel en Ondertitel worden weergegeven in de tabbladen van je browser. Het is dus belangrijk dat je deze een omschrijving meegeeft wat past bij het onderwerp van je website. Dit doe je omdat zoekmachines hier op letten.
Het WordPress-adres en Siteadres kun je ongewijzigd laten, anders is je website niet meer bereikbaar.
Het E-mailadres heb je bij het installeren van WordPress opgegeven, maar kun je hier wijzigen. Als je bijvoorbeeld geen info adres hebt kun je hier een Gmail of Hotmail adres opgegeven. Dit adres wordt gebruikt voor meldingen en het opnieuw instellen van wachtwoorden etc.
Het Lidmaatschap en de rol van deze gebruikers moet je goed instellen, ook i.v.m spammers. Daarom is het niet verstandig om “iedereen kan registreren” aan te vinken. Hierdoor kan iedereen registreren en commentaar onder blogs plaatsen wat niet wenselijk is i.v.m. met spam-bots. De rol voor nieuwe gebruikers kun je op Abonnee laten staan.
Vervolgens stel je de Tijdzone, Datumnotatie, Tijdnotatie naar eigen inzicht in. Tijdens zomertijd is de Tijdzone voor Nederland UTC+2.
Tot slot stel je de Week begint op en de Websitetaal naar eigen wens in.
WordPress instellingen “Schrijven”
De instellingen Schrijven hebben betrekking op het publiceren van artikelen. De eerste optie geeft aan of je een standaard berichtencategorie wil gebruiken voor het plaatsen van artikelen. In ons geval hebben we nog geen categorieën aangemaakt, dus deze kun je eerst op “Uncategorized” laten staan. Als je een blog gaat schrijven kun je eenvoudig een passende categorie aanmaken. Het Standaard berichtformaat geef je naast standaard de volgende publicatie mogelijkheden:
Aside: Weergave zonder titel.
Afbeelding: Weergave als een afbeelding. Legt de nadruk op een afbeelding.
Video: Gebruik voor video’s. Geschikt voor een galerij video’s of een enkele video.
Citaat: Weergave om een citaat onder de aandacht te brengen. Deze vervangt de titel van een bericht.
Link: Hiermee kun je direct naar een andere post verwijzen of een post in een bijlage toevoegen.
Galerij: Weergave als een galerij, bedoeld voor een post met veel afbeeldingen.
Audio: Wordt vaak gebruikt voor Podcasting. Je kunt meerdere bestanden per pagina uploaden.
Je kunt in alle posttypes content toevoegen, alleen de nadruk wordt gelegd door het type. Weet je niet zeker welk posttype het best bij jouw bericht past, dan kun je een paar testen. Naderhand kun je het altijd weer aanpassen. De weergave kan per theme verschillen.
WordPress instellingen Bericht via e-mail en Update services
Binnen WordPress bestaat de mogelijkheid om zonder in te loggen in de back-end berichten te plaatsten. De instellingen staan onder Bericht via e-mail. Deze optie kan handig zijn als je met gastbloggers werkt. Je kunt eventueel met zogenaamde shortcodes werken om het bericht als concept te uploaden. Hierdoor wordt het bericht niet direct gepubliceerd. Een complete uitleg staat op deze pagina: support.wordpress.com/post-by-email/
De laatste instelling op deze pagina is Update services. Deze optie was met name in het verleden een belangrijke instelling omdat het het indexatieproces kon versnellen. Tegenwoordig is het algoritme van Google vrij snel en wordt je nieuwe bericht meestal wel binnen een paar dagen geïndexeerd. Toch zou je naast de standaard http://rpc.pingomatic.com/ nog een paar URL’s kunnen toevoegen om het te te versnellen:
- http://blogsearch.google.be/ping/RPC2
- http://blogsearch.google.nl/ping/RPC2
- http://ping.feedburner.com
Als je een Engelstalige website hebt zijn er nog veel meer services.
Tot slot klik je op Wijzigingen opslaan.
WordPress instellingen Lezen
In deze sectie staan slechts een paar instellingen die je eenvoudig kunt aanvinken. Als je nog geen pagina’s hebt aangemaakt, dan laat WordPress standaard je laatste berichten zien op de homepage. Wil je liever een statische pagina als homepage, dan moet je eerst een pagina aanmaken. Dit doe je door naar Pagina’s te navigeren. Linksboven staat Nieuwe pagina, klik deze aan en je kunt een nieuwe pagina aanmaken. Hoe je deze pagina inricht behandelen ik verderop in deze WordPress Handleiding. Als de pagina is aangemaakt navigeer je terug naar de instellingen. Je kunt nu kiezen wat de Voorpagina en de Berichtpagina moet worden. De overige instellingen kun je laten staan en het is belangrijk dat er geen vink staat bij Blokkeer zoekmachines om deze site te indexeren. Als deze aangevinkt staat, dan wordt je site niet geïndexeerd in zoekmachines.
WordPress instellingen Reacties
Dit is een uitgebreid sectie en moet goed worden ingesteld om het spammers minder kans te geven.
Standaard berichtinstellingen
De eerste instelling, Probeer elk ander blog gelinkt in dit artikel te benaderen kan belangrijk zijn voor het opbouwen van backlinks. Het werkt als volgt; wanneer je een link in een artikel naar een ander blog plaatst, krijgt de website een melding dat je dit hebt gedaan d.m.v. een ping. In de meeste gevallen plaatsen deze blogs niet direct een link terug. Maar als je er vervolgens nog een mailtje achteraan stuurt wordt deze kans wel vergroot.
Als je besluit linkmeldingen toe te staan, dan kunnen mensen links en pingbacks in een reactie plaatsen.
De volgende instelling, bezoekers kunnen reageren op nieuwe artikelen geeft bezoekers de mogelijkheid om op artikelen te reageren. uit SEO perspectief is het verstandig om deze aangevinkt te laten staan. Als een bericht veel reacties krijgt is deze in de ogen van zoekmachines relevant en kan deze hoger worden geplaatst.
Overige reactie-instellingen
De instellingen bij Overige reacties-instellingen hebben betrekking op de manier hoe bezoekers reacties mogen achterlaten. Deze kun je naar eigen inzicht instellen. Als je reacties wilt bevorderen is het niet verstandig om het inloggen verplicht te stellen. De Geneste reacties toestaan wil zeggen dat er een limiet zit op het aantal reacties die op een reactie geplaatst mogen worden. Hieronder staat een voorbeeld van Geneste Reacties:
Meldingen en reacties toestaan
De laatste instellingen hebben betrekking op de meldingen die je ontvang wanneer iemand een reactie plaatst en of je reacties automatisch toelaat. Het is niet aan te raden om reacties automatisch goed te keuren, hierdoor kunnen spammers reacties onder je bericht gaan plaatsen wat je natuurlijk niet wilt.
WordPress Instellingen Media
Deze instellingen hebben betrekking op de afbeeldingen die je upload naar je website. Op het moment dat je een afbeelding upload kun je kiezen om de afbeelding op ware grote te plaatsen of om deze te verkleinen. Je kunt de afbeelding standaard verkleinen naar een Grote afmeting, een Gemiddelde afmeting of een Thumbnail. De standaardinstellingen kun je laten staan als je geen afwijkende maten wilt gebruiken.
WordPress Instellingen Permalinks
Met de Permalinks stel je een URL-structuur in. Het is aan te raden om deze links SEO vriendelijk in te stellen. Om dit te doen gebruik je de instelling Berichtnaam. Deze zorgt ervoor dat een bericht of pagina wordt gematcht met de titel wat goed is voor de vindbaarheid.
Met de laatste optie, Categoriebasis en Tagbasis kun je de URL-structuur verder personaliseren. Als je bijvoorbeeld geen onderwerpen in je URL structuur wil, dan pas je die hier aan. Denk hier wel goed over na, omdat je het naderhand wel kunt aanpassen, maar ook veel redirects moet plaatsen.
WordPress gebruikers instellingen
In deel van de WordPress handleiding gaan we aan de slag met WordPress gebruikers instellingen. Deze instellingen zijn belangrijk als er meer mensen op je website berichten en pagina’s publiceren. Het komt vaak voor dat blog websites met gastbloggers werken. Het is natuurlijk efficiënter om gastbloggers artikelen zelf te laten plaatsen, maar deze gebruikers wil je natuurlijk niet alle rechten geven. In dit geval kun je een gebruiker aanmaken met een auteurs rol. Er zijn naast Auteur nog vier rollen welke hieronder staan beschreven.
De Rol van Beheerder
Een Beheerder heeft alle rechten en kan nieuwe berichten schrijven, verwijderen en aanpassen. Naast content gerelateerde acties, kan de Beheerder ook plug-ins en Themes installeren en verwijderen. Tot slot kan de beheerder nieuwe gebruikers aanmaken, verwijderen en wachtwoorden aanpassen.
Deze rol is dus geschikt voor de site-eigenaar. Het is niet aan te raden om een gastblogger deze rechten te geven.
De Rol van de Redacteur
Gebruikers met de rol van Redacteur hebben de volledige rechten in de content sectie. Ze kunnen nieuwe content plaatsen, verwijderen en reacties goedkeuren of verwijderen.
Deze gebruikers hebben geen rechten om plug-ins en themes te installeren of te verwijderen. Een Redacteur is ook niet bevoegd om nieuwe gebruikers aan te maken of wijzigen in gebruikers aan te brengen.
De Rol van de Auteur
In de inleiding heb ik de rol van de Auteur al kort behandeld. Deze wordt dus vaak gebruikt voor gastbloggers, maar welke rechten heeft deze gebruiker precies?
Een Auteur kan zijn eigen berichten plaatsen, aanpassen en verwijderen. Een Auteur kan zijn eigen bericht verwijderen ook al is deze reeds gepubliceerd. Daarnaast kan iemand met deze rol geen categorieën aanmaken, maar ze kunnen wel nieuwe tags aanmaken.
Auteurs kunnen wel reacties zien, maar niet aanpassen of verwijderen. Omdat deze rol geen aanpassingen kan doen in de plug-ins, themes en gebruikers is het een redelijk veilige rol om aan iemand te geven.
De Rol van de Schrijver
Evenals de Rol van de Auteur is deze geschikt voor gastbloggers. Alleen heeft de Schrijver geen rechten om bijvoorbeeld afbeeldingen te uploaden. Dit kan onhandig zijn omdat je na de publicatie van een gastblogger zelf eventuele afbeeldingen moet uploaden.
De Schrijver mag net als de Auteur geen categorieën aanmaken, maar wel tags. Uiteraard kan de Schrijver geen plug-ins, themes of andere instellingen aanpassen.
De Rol van het Abonnee
Deze mensen kunnen alleen een profiel aanmaken en aanpassen. Ze hebben in een gewone WordPress omgeving geen rechten om content of andere instellingen te wijzigen, ze kunnen wel reacties plaatsen. Als je bijvoorbeeld een forum installeert, dan kunnen abonnees wel reacties en topics aanmaken.
Een nieuwe gebruiker aanmaken
Nu je bekend bent met de verschillende rollen, gaan we een nieuwe gebruiker aanmaken. Als je op Gebruikers klikt schuift deze open en verschijnt het onderstaande scherm:
Je vult de gevraagde informatie voor een nieuwe gebruiker in. Het wachtwoord kun je desgewenst aanpassen, als je dit niet doet dan stuurt WordPress een automatisch gegenereerd wachtwoord naar de nieuwe gebruiker. Om het aan te passen klik je op Wachtwoord tonen, vervolgens kun je hem aanpassen.
Standaard staat aangevinkt dat de nieuwe gebruiker een e-mailbericht ontvangt. Als je dit niet wilt, dan vink je deze uit.
WordPress Pagina Maken
In dit deel van de WordPress handleiding gaan we aan de slag met pagina’s. In de eerste versies van WordPress was het niet mogelijk om pagina’s aan te maken, maar alleen berichten.
Op den duur zag men dat het CMS niet alleen meer gebruikt werd door bloggers en daarom werden pagina’s toegevoegd.
Hoe onderscheidt een pagina zich van een bericht
Als je nog nooit eerder met WordPress hebt gewerkt, dan kan een pagina en een bericht nog wel eens voor verwarring zorgen. Gelukkig is het verschil tussen deze twee opties aanzienlijk en daarom kan ik het eenvoudig aan je uitleggen.
Een WordPress pagina
Pagina’s worden gebruik voor statische content. Het meest simpele voorbeeld is een contact pagina. Deze pagina maak je één keer en behoort niet thuis in een bepaalde categorie of tag, zoals een bericht dat wel doet. Een andere belangrijke pagina die vaak statisch is, is de homepage. WordPress geeft je de keuze om een pagina te kiezen voor de homepage, of om je laatste berichten te tonen. Afhankelijk van je website zouden beide opties prima kunnen werken, maar als je een thema installeert, dan kun je qua design vaak alleen grote aanpassingen doen in de pagina’s. Tot slot moet je er rekening mee houden dat alleen pagina’s sub-pagina’s kunnen krijgen en berichten dus geen sub-berichten. Dit doe je bij berichten met categorieën en tags.
Een nieuwe WordPress Pagina aanmaken
Nu je het doel van een WordPress pagina begrijpt, wordt het tijd om er één te maken. Nadat je bent ingelogd in WordPress navigeer je aan de linkerkant naar Pagina’s. Het onderstaande scherm verschijnt.
Je ziet nu dat ik al eerder in WordPress instellingen twee pagina’s heb aangemaakt, blog en home. We gaan nu een contact pagina aanmaken, welke we Contact noemen.
- De eerste stap is het klikken op Nieuwe pagina. Het onderstaande scherm wordt zichtbaar.
- De tweede stap is het invoeren van een paginatitel. In mijn voorbeeld wordt dit “Contact“.
- Stap drie is het toevoegen van content. Je kunt tekst, afbeeldingen, audio en video toevoegen op de pagina. Als je bekwaam bent met HTML, kun je er ook voor kiezen om rechtsboven het invoerscherm op Tekst te klikken. Vervolgens kun je de content in HTML invoegen.
- Nadat je de content hebt ingevoerd, sla je deze in stap vier op. Dit doe je door op Concept opslaan te klikken. Om een voorbeeld van de pagina te zien, klik je op Voorbeeld.
- Tot slot kun je in stap vijf de pagina toekennen aan een Hoofd-pagina en een Uitgelichte afbeelding instellen, deze verschijnt bovenaan de pagina.
Meer design opties door een ander thema
De WordPress pagina die in de bovenstaande stappen is in het standaard WordPress thema aangemaakt. Als je besluit een ander thema te installeren, zoals Divi, dan heb je meer design en optimalisatie mogelijkheden.

WordPress berichten maken
In het vorige deel van de WordPress handleiding zijn we aan de slag gegaan met pagina’s. In dit deel gaan we het hebben over WordPress berichten. Zoals ik eerder aangaf waren er de in begindagen van WordPress alleen mogelijkheden om berichten(posts) te maken. Het aanmaken van pagina’s was niet mogelijk en het CMS werd eigenlijk alleen gebruikt door bloggers. Tegenwoordig is het wel mogelijk om statische pagina’s te creëren, lees hiervoor dit artikel. In dit deel behandel ik de mogelijkheden van berichten, en hoe deze te gebruiken.
Hoe onderscheidt een bericht zich van een pagina
Zoals in de inleiding staat aangegeven maken bloggers vaak gebruik van berichten. Dit kom omdat deze niet als statisch worden beschouwd. Als een blogger regelmatig nieuwe publicaties op zijn website plaatst, dan worden deze boven het vorige bericht geplaatst. Er is dus sprake van een hiërarchie, en meestal vindt deze plaats aan de hand van de datum.
De content wordt dus niet beschouwd als statisch omdat deze geen vaste plek op de website heeft. Een andere belangrijk onderscheid van WordPress berichten ten opzichte van pagina’s, is dat deze wordt toegevoegd aan een categorie, zelf als je geen categorie opgeeft beland een bericht onder de categorie Uncategorized. Naast categorieën kun je berichten Tags meegeven om bepaalde secties van je website preciezer in te delen. Waarschijnlijk ben je wel eens een Tag-wolk op een website tegengekomen. Deze zijn gecreëerd met behulp van Tags.
Tot slot hebben berichten vaak een afwijkende vormgeving ten opzichte van pagina’s. In de meeste gevallen heeft de blogpagina waar je berichten op verschijnen een zogenaamde zijbalk. Deze kun je inrichten met widgets (de uitleg over widgets volgt). De plaatsing van social media knoppen, opt-in formulieren, RSS feeds, aangepaste menu’s etc. behoort tot de mogelijkheden
Nieuwe WordPress berichten aanmaken in de backend
Nu je het doel en de werking van WordPress Berichten begrijpt, wordt het tijd om er één te maken. Voordat je een bericht kun aanmaken moet je logischerwijs eerst inloggen in WordPress. Vervolgens navigeer je naar berichten. Het onderstaande scherm verschijnt.
Je ziet in de bovenstaande afbeelding dat er bij mij 3 berichten staan. De eerste twee berichten zijn concepten en nog niet zichtbaar op de website. In de tweede kolom staat de Auteur, in mijn geval is dit de Admin. Als je een gebruiker wilt toevoegen of wijzigen, scrol dan even naar boven.
De derde kolom geeft aan in welke categorie een bericht valt, je ziet hier dat ik geen categorieën heb aangemaakt en alle berichten onder Uncategorized vallen. Vervolgens zie je in de vierde kolom de Tags en in de vijfde kolom de eventuele reacties die zijn gegeven de berichten. Tot slot zie je de laatst bijgewerkte datum en, of een bericht is gepubliceerd.
Nieuw bericht maken
Klik nu bovenaan de pagina op Nieuw Bericht en het onderstaande scherm verschijnt.
je begint in de meeste gevallen met de titel van het bericht. Schrijf een relevante titel die aansluit op het complete bericht. Vervolgens voeg je de content toe in het veld onder de titel. Je kunt net als bij een pagina content in HTML vorm toevoegen, klik hiervoor op Tekst, standaard staat de editor op Visueel. Als je jouw bericht hebt afgerond, kun je er voor kiezen om deze direct te Publiceren of om deze op te slaan als Concept. Naast deze twee opties is er ook een mogelijkheid om het bericht in te plannen. Het bericht wordt dan automatisch geplaatst op een door jouw gekozen tijdstip. Om dit te doen klik je naast Onmiddellijk op Bewerken, vervolgend kun je een datum in de toekomst opgeven.
Berichttype, Categorieën en Tags
Als je verder naar benden scrolt kom je eerst Berichttype tegen. Deze heb ik uitgebreid behandeld in dit bij WordPress instellingen. Met de Categorieën en Tags deel je jouw website in, een belangrijke onderdeel van elke website. Het is dan ook niet verstandig om snel een paar Categorieën en Tags aan te maken. Voordat je dit doet, zou je eerst een keyword-onderzoek moeten doen. Hierin wordt duidelijk waar mensen op zoeken en waar zoekvolume in zit. Om dit te doen zou je KWfinder kunnen gebruiken, deze software geeft inzicht in alle data die je nodig hebt om een goede websitestructuur te kunnen maken.
Uitgelichte afbeelding kiezen
Het laatste niet onbelangrijke onderdeel is de Uitgelichte afbeelding, deze staat bovenaan het bericht en op de blog-overzichtspagina. Om een paar open deuren in te trappen:
- Afbeeldingen moeten gerelateerd zijn aan je WordPress berichten.
- Kwalitatief moet de afbeeldingen goed zijn, maar niet te groot in KB’s.
- Plaats tekst in de afbeelding die uitnodigt om het bericht te gaan lezen.
- Probeer uniformiteit uit te stralen door met een paar formats te werken (kleurstellingen).
Aan de slag met WordPress berichten
Als je organisch verkeer naar je website wilt trekken, dan zijn berichten uiterst belangrijk. Maar verwacht na het schrijven van 3 berichten geen 50 bezoekers per dag. Bloggen kost tijd en doorzetting vermogen. Als je doorzet en je krijgt op den duur dagelijks honderden bezoekers, dan kan je business hier enorm van profiteren!
WordPress Categorie maken
We hebben het al kort gehad over categorieën. In dit deel gaan we er verder op in. Dus na het lezen van dit deel weet je alles van WordPress categorieën en kun je er mee aan de slag.
Wat is een WordPress Categorie
Met categorieën kun je jouw berichten in onderwerp groeperen. Als je bijvoorbeeld een blog hebt over gezondheid en sport, dan wil je dat mensen die alleen interesse hebben in hardlopen eenvoudig alle berichten over dit onderwerp kunnen vinden. Daarnaast is het aanbrengen van categorieën goed voor zoekmachine optimalisatie. Als jouw website duidelijk hebt ingedeeld, dan is het voor Google veel duidelijker welke onderwerpen deze bevat en waar ze staan.
De URL-structuur
De URL-structuur kun je instellen in de Permalink sectie. Je kunt zelf kiezen hoe je deze weergeeft. De meest gebruikelijke manier: jouwdomeinnaam.nl/categorie/berichtnaam . Ook hier is het belangrijk dat je vooraf goed nadenkt over welke categorieën je wilt gaan aanmaken. Uiteraard kun je het naderhand aanpassen, maar je krijgt dan wel te maken met redirects en te veel redirect bevorderd de ranking van je website niet.
Een WordPress Categorie aanmaken
Nu je het basisprincipe van categorieën snapt wordt het tijd om er één aan te maken. Om dit te doen moet je logischerwijs eerst inloggen in WordPress vervolgens navigeer je naar Berichten en klik je op Categorieën.
Het onderstaande scherm verschijnt:
Aan de linkerkant onder het kopje “Nieuwe categorie toevoegen” start je met de naam. Zorg dat een hoofdonderwerp een brede term is waar je meerdere berichten onder kunt plaatsen. Als we eerste voorbeeld nemen, hardlopen, dan kun je bijvoorbeeld artikelen schrijven over hardloopschoenen, maar ook over hardloopvoeding. Deze zouden allebei onder de hoofdcategorie hardlopen kunnen vallen. Als je in een later stadium voldoende content hebt over beide onderwerpen dan kun je subcategorieën maken van hardloopschoenen en hardloopvoeding. Dit kun je aangeven bij de optie Hoofdcategorie. De slug kun je invoeren, als je deze leeg laat, dan neemt WordPress de Naam over. Sla vervolgens de categorie op, door op Nieuwe categorie toevoegen te klikken.
Omschrijving later aanpassen
De meeste WordPress gebruikers staan er niet bij stil dat zoekmachines categorieën als pagina’s zien. Daarom is het verstandig content toe te voegen aan deze pagina’s. Als je het helemaal goed wilt doen kun je met behulp van de Yoast SEO plug-in ook een meta titel en omschrijving toevoegen. Om toegang te krijgen tot de omschrijving ga je met je muis op de categorie staan en klik je op Bewerken. Het onderstaande scherm verschijnt:
De Naam, Slug en hoofdcategorie heb ik reeds behandeld. In het grijs gemarkeerde vlak kun je een Omschrijving toevoegen. Zorg ervoor dat je in ieder geval een H1 gebruikt en een paar regels tekst toevoegt gerelateerd aan het onderwerp. Een aantal WordPress thema’s laten de omschrijving niet zien. Daarom is het raadzaam voordat je een thema aanschaft te informeren of deze wordt weergegeven.
Als je de Yoast SEO plug-in hebt geïnstalleerd, dan staan deze opties onder de beschrijving.
Berichten plaatsen in meerdere categorieën
Als je een bericht heb geschreven die past in meerdere categorieën, is het soms lastig kiezen, en daarom plaats je ze in meerdere categorieën. Hoewel dit in de praktijk veelvuldig gebeurd, is het naar mijn inziens niet de beste optie. Dit heeft een paar redenen:
- Ten eerste houden zoekmachines van duidelijkheid en één bericht in meerdere categorieën draagt hier niet aan bij.
- De tweede reden is duplicated content, je hebt op meerde pagina’s dezelfde content staan.
- Tot slot kunnen bezoekers het bericht vaker tegenkomen, niet bevorderlijk voor de “time on site”.
Het bovenstaande laat opnieuw zien dat het verstandig is om niet zomaar een paar categoriën aan te maken en je keyword onderzoek moet doen. De software die ik hiervoor gebruik is KWFinder, klik op de onderstaande banner en probeer het gratis uit.
WordPress Tags
Na de categorieën gaan we verder met Tags in WordPress. Na dit deel kun je de onderwerpen op je website nog preciezer groeperen.
Wat zijn WordPress Tags?
Er ontstaat wel eens verwarring tussen tags en categorieën. Om het simpel te houden leg ik de verschillen uit aan de hand van een praktijkvoorbeeld.
Bij categorieën heb ik het voorbeeld van een gezondheid en sport blog gebruikt, ik borduur hier even op verder. Ik gaf aan dat je onder de hoofdcategorie, sport, bijvoorbeeld hardlopen kunt plaatsen en als subcategorieën hardloopschoenen en hardloopvoeding kunt gebruiken. In dit voorbeeld is het wel belangrijk dat je voldoende berichten hebt om de categorieën te vullen. Het heeft geen zin om onder elke categorie één bericht te plaatsen.
Maar hoe pas je nu de Tags toe?
Met tags kun je bepaalde kenmerken aan een bericht toekennen. Als je een bericht over hardloopschoenen schrijft kun je met tags eigenschappen die met het onderwerp te maken hebben toevoegen. Hierbij kun je denken aan merk en geschiktheid voor een bepaalde ondergrond. Het bericht heeft dan de volgende indeling:
Hoofdcategorie: Hardlopen
Subcategorie: Hardloopschoenen
Tags: Asics en Off-road
De indeling moet ten aller tijden het gebruikersgemak dienen. Zoals ik eerder aangaf heeft het geen zin om een subcategorieën te maken als je er maar één bericht onder hangt. Hetzelfde geldt voor tags, voeg deze alleen toe als je van plan bent meerdere berichten te schrijven waarbij de tag past. Tot slot is meer niet altijd beter, je kunt ongelimiteerd tags toevoegen, maar dit bevordert de gebruiksvriendelijkheid van je website waarschijnlijk niet.
Er zijn twee manieren om tags toe te voegen aan een bericht. Ik wil nogmaals benadrukken om bijvoorbeeld in excel een overzicht te maken van de tags die je gaat gebruiken. Welke tags relevant zijn zou je kunnen onderzoeken met KWFinder. Met deze software kun je zien op welke zoektermen, in dit geval, tags volume zit.
Tags aanmaken in het dashboard
Als je direct meerdere tags wilt toevoegen, navigeer je aan de linker kant naar Berichten en klik je hierop. Het menu klapt open, onderaan staat Tags, klik hierop. Het onderstaande scherm verschijnt:
Je start met het invoeren van een Naam. Dit is dus een kenmerk, bijvoorbeeld een merk. Vervolgens heb je de keuze om zelf een Slug (URL) op te geven. Als je dit niet doet, dan gebruikt WordPress de naam van de tag. De URL-structuur ziet er dan als volgt uit: jouwdomeinnaam.nl/tags/merk.
De omschrijving vullen we net als bij de WordPress Categorie in nadat we deze hebben opgeslagen, klik dus op Nieuwe tag toevoegen.
Een omschrijving toevoegen
Nadat de tag is aangemaakt kunnen we een beschrijving toevoegen. Dit is belangrijk omdat zoekmachines tags net als bij categorieën zien als pagina’s en ze ook op die manier worden geïndexeerd. Om een omschrijving toe te voegen ga je met je muis op de tag staan, vervolgens klik je op Bewerken. Het onderstaande scherm verschijnt:
Je krijgt nu bij Omschrijving de mogelijkheid om tekst toe te voegen. Waar en of de tekst geplaatst wordt is afhankelijk van het WordPress Thema. Als je de Yoast SEO plug-in hebt geïnstalleerd, dan kun je onder omschrijving een meta titel en description invoeren.
Het is ook mogelijk om een tag toe te voegen tijdens het schrijven van een bericht. Deze mogelijkheid staat Onder categorieën. Zie de onderstaande afbeelding.
Als je het op deze manier doet kun je niet direct een beschrijving meegeven aan je nieuwe tag, hiervoor moet je gebruik maken van de eerste methode. Het is overigens wel een handige optie om bestaande tags aan een bericht toe te voegen.
WordPress Menu aanmaken
In de vorige hoofdstukken van deze WordPress handleiding hebben we al veel onderdelen behandeld, waaronder het maken van pagina’s en berichten. In dit deel gaan we verder met het aanmaken van een WordPress menu.
Het menu ook wel navigatie genoemd, is één van de belangrijkste onderdelen van een website. Dit komt omdat een goed menu de gebruiksvriendelijkheid bevorderd, waardoor de kans wordt vergroot dat bezoekers op je website blijven. Dit verlaagd dus je bounce-rate-percentage en kan daardoor zorgen voor hogere posities in de zoekmachines.
De meeste mensen die nog nooit eerder een website hebben gemaakt, creëren een menu a.d.h.v. hun gevoel. Dit kan goed, maar ook slecht uitpakken. Daarom kijken de meer ervaren websitebouwers naar zoekvolumes. Deze volumes geven aan of er zoekvraag op bepaalde onderwerpen zit en hoe hoog de concurrentie van andere websites op deze termen is. Dus als je het direct goed wilt doen, dan raad ik je aan de onderstaande tool te gebruiken. Je kunt gratis een account aanmaken en per dag 3 keywords onderzoeken.
Nu je iets meer inzicht in de volumes van de voor jouw belangrijkste keywords hebt, kunnen we een menu aanmaken. In de voorgaande artikelen van deze handleiding maakt ik gebruik van het voorbeeld van een gezondheid en sport blog, ik borduur hier even op voort. Gezondheid is natuurlijk een breed begrip en zal voor uiteenlopende bezoekers zorgen, hetzelfde geld natuurlijk voor sport. Om deze bezoekers vanaf de homepage direct de juiste richting op te sturen, geven we ze in het menu een eerste keuze. Ik heb een kort keyword onderzoek gedaan om te kijken waar mensen het meest op zoeken. Dit onderzoek resulteert in het onderstaande menu.
- Gezond Eten = maandelijks bijna 10.000 zoekopdrachten.
- Gezonde Recepten = maandelijks meer dan 30.000 zoekopdrachten.
- Hardlopen = maandelijks bijna 10 000 zoekopdrachten.
- Fitness = maandelijks meer dan 22 000 zoekopdrachten.
Misschien vind je de bovenstaande indeling niet logisch. Immers Gezond Eten en Gezonde recepten zijn wel erg aan elkaar gerelateerd, en alleen hardlopen en fitness? Er zijn toch veel meer sporten. Ik snap je gedachten, maar bekijk het als volgt: “kijk naar de vraag, in deze vraag zit een informatie behoefte die jij kunt bedienen”. De meeste website-eigenaren die ik ken bedienen bij voorkeur, 10 duizenden mensen met hun informatie dan tientallen mensen.
Het hoofdmenu kan enkel bestaan uit hoofdelementen. Je kunt deze hoofdmenu’s vervolgens verder indelen via categorieën en tags. Maar je kunt ze ook direct in het menu verder onderverdelen. Als je hiervoor kiest wordt er een zogenaamde gelaagde navigatie gemaakt. Voor de bovenstaande navigatie zouden we voor Hardlopen a.d.h.v. de zoekvolumes het volgende submenu kunnen samenstellen:
Hardlopen (hoofdmenu)
- Hardloopschema’s = maandelijks 9900 zoekopdrachten
- Hardloopkalender = maandelijks 8100 zoekopdrachten
- Hardloopkleding = maandelijks 5400 zoekopdrachten
Je kunt er voor kiezen om de bovenstaande onderwerpen verder op te splitsen in het menu. Of dit verstandig is hangt af van de gebruiksvriendelijkheid, als je menu op smartphones slecht leesbaar is door een (te) uitgebreide menu structuur, dan is het niet verstandig om te doen.
Nu ik je een voorbeeld heb gegeven van een mogelijke structuur, is het tijd om er één aan te maken.
Je moet natuurlijk eest inloggen in WordPress alvorens je aan de slag kunt. Nadat je dit hebt gedaan navigeer je in het dashboard naar Weergave en vervolgens naar Menu’s. Het onderstaande scherm verschijnt:
Het eerste wat je moet doen is een naam geven aan het menu. Vul een naam in die je eenvoudig kunt onthouden, deze wordt niet zichtbaar op de front-end van je website. Nu klik je op, Menu aanmaken.
Nadat je het menu een naam hebt gegeven kun je pagina’s toevoegen vanaf de linkerkant. Naast pagina’s kun je ook Berichten, Aangepaste links en Categorieën opnemen in het menu. Met aangepaste links kun je bijvoorbeeld naar een externe pagina linken. Dit kan handig zijn als je een blog en een webshop op twee verschillende domeinen hebt staan.
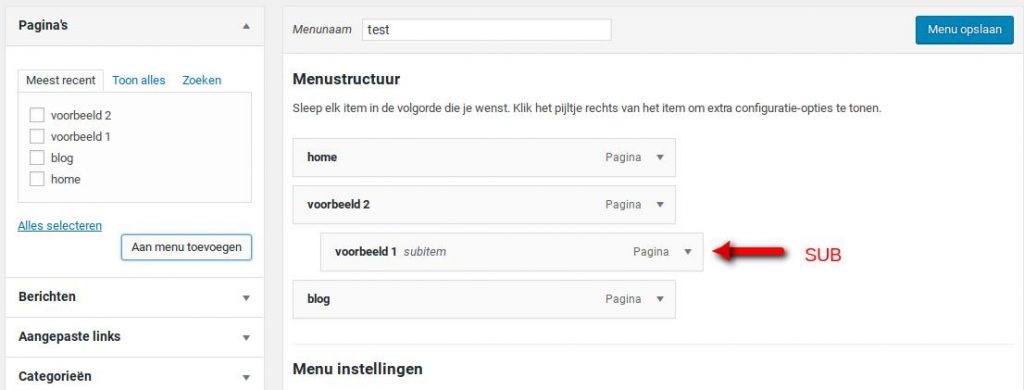
Hoe maak je sub-elementen?
Nu je een menu hebt aangemaakt kan het zijn dat sommige pagina’s onder een hoofdmenu element moeten vallen. Zie het hardlopen voorbeeld. Het enige wat je moet doen is de pagina iets naar rechts slepen. Nu valt hij onder een hoofdelement. Je kunt sub-sub-elementen maken, maar houdt ten aller tijden rekening met het gebruiksgemak van je website, ook op mobiel. Als het goed is, dan ziet het menu incl sub-elementen er uit zoals de onderstaande afbeelding.
Nu je een WordPress menu hebt aangemaakt, wil je natuurlijk dat deze zichtbaar wordt op je website. Om dit te doen klik je bovenaan de pagina Menu’s op Locaties beheren. Je ziet de volgende opties:
Het Bovenste Menu is bij de meeste thema’s het hoofdmenu. Als je op het drop-down menu klikt, kies je het menu wat je net hebt aangemaakt en klik je op Wijzigingen opslaan.
Als je alle stappen hebt gevolgd, dan heb je net je eerste WordPress menu aangemaakt!
WordPress Widgets
WordPress Widgets is voor de doorgewinterde gebuiker van het CMS een bekende term, maar als starter is uitleg over dit onderdeel wel handig. Deze handleiding is dan is dan ook bedoeld voor beginners die aan de slag willen met Widgets.
Wat zijn WordPress Widgets?
De WordPress widgets zijn ooit bedacht om de gebruiker meer controle te geven over het design en om op daarvoor bestemde plekken elementen weer te geven. Het meest bekende voorbeeld van een widget staat op de blog-pagina aan de rechter of linker-kant. Dit wordt een Sidebar widget genoemd.
Sidebar Widget
De Sidebar kun je dus naar eigen inzicht invullen met widgets. Afhankelijk van het thema heb je verschillende type widgets. In het voorbeeld hieronder zijn de volgende widgets gebruikt:
De eerste widget is gebruikt voor een opt-in. Bezoekers kunnen hier hun email achterlaten in ruil voor de SEO-checklist. Om deze box te kunnen maken, moet je gebruik maken van Thrive Themes, dit is een WordPress thema.
De tweede widget is de categorieën widget. Elke WordPress installatie heeft standaard deze optie. Bezoekers kunnen een categorie kiezen. Vervolgens worden alle berichten in die categorie weergegeven.
De vierde widget is eveneens onderdeel van het Thrive Themes en geeft iconen van sociale netwerken weer. Als een bezoeker op een van de iconen gaat staan, dan wordt het account incl. het aantal followers weergegeven.
De vijfde widget is vergelijkbaar met categorieën, maar in dit geval zijn het WordPress tags. Deze optie zit standaard in WordPress. Als een bezoeker op één van deze tags klikt worden alle berichten weergeven die deze tag hebben.
Zoals de naam al doet vermoeden, staan Footer Widgets in de footer onderaan de pagina. Standaard heeft WordPress twee Footer Widgets. Als je een thema installeert, dan is de kans groot dat er twee worden toegevoegd. Een voorbeeld hieronder van een footer widget:
Er is hier gekozen voor drie widgets in de footer. Aan de linkerkant staat een overzicht van de categorieën. In het midden staan met behulp van een tekst widget de bedrijfsgegevens, onder de bedrijfsgegevens staan tags. De laatste kolom bestaat uit twee tekst widgets, waarbij in de eerste twee links zijn geplaatst en de laatste uit een embedded code van Google Maps is geplaatst.
Nieuwe Widgets toevoegen
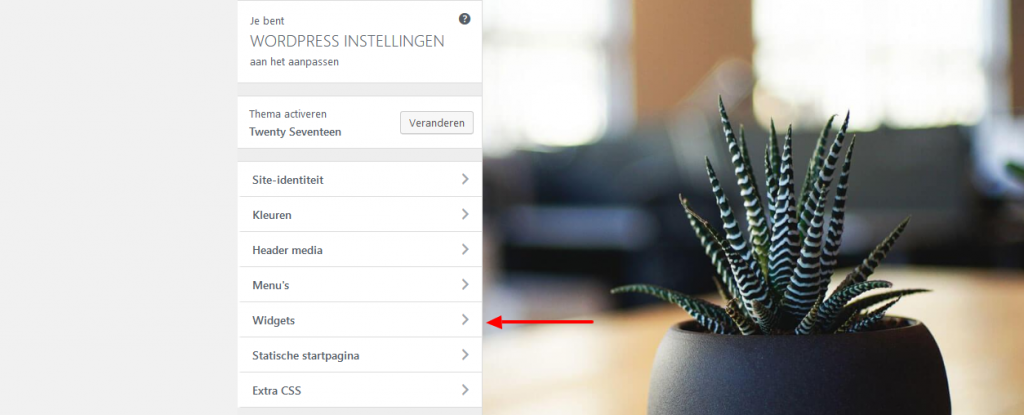
Nu je begrijpt wat WordPress Widgets zijn en waar je ze kunt plaatsen, wordt het tijd om er paar aan te maken. Nadat je bent ingelogd navigeer je naar Weergave en vervolgens naar Widgets. Het onderstaande scherm verschijnt:
Aan de linkerkant staan de standaard beschikbare widgets van WordPress. Afhankelijk van het thema worden er meer toegevoegd. Het zelfde geldt voor het aantal plekken waar je ze kunt plaatsen. Standaard heb je de beschikking over de Sidebar, Footer 1 en 2.
In de eerste afbeelding staat de sidebar van Maakjewebsitezelf.nl, deze wordt dus geplaatst op de blogpagina. Standaard heeft WordPress al enkele widgets geplaatst in deze sectie. Om deze te zien klik je op het pijltje naast Sidebar. Hieronder zie je de standaard widgets in dit gedeelte.
Waarschijnlijk heb je andere voorkeuren en wil je een aantal widgets toevoegen en verwijderen. Gelukkig is dit binnen WordPress heel eenvoudig, ga op een Widgets staan en houdt de linker muisknop ingedrukt. Vervolgens kun je hem naar links schuiven en is de widget verwijderd uit de Sidebar. Het toevoegen werkt identiek, alleen sleep je nu een widget van de linkerkant naar de Sidebar toe. Deze methode kun je ook toepassen bij de footers. Als je de widget zelf wilt instellen, dan klik je op het dropdown pijltje naast de widget en verschijnen er aanpassingsmogelijkheden.
Widgets Beheren via Live Preview
Er is een tweede manier om Widgets toe te voegen, namelijk via “Beheren via Live Preview”. Deze functie staat linksboven aan de pagina.
Als je hier op klikt, dan schakel je over naar een live weergave van je website en kun je aan de linkerkant aan de slag met widgets.
De werkwijze is hetzelfde als via de backend. Als je op het dropdown menu klikt worden de posities zichtbaar en kun je widgets verwijderen en toevoegen.
Je kunt nu aan de slag met WordPress widgets. Probeer een paar uit, je kunt ze altijd weer verwijderen. Succes!






















































Al een tijdje ben ik opzoek naar deze handleiding. Alles is zo duidelijk en goed uitgelegd. Nadat ik wordpress heb geinstalleert, zal ik gelijk van start met bloggen. Ik wil bloggen over beauty. Naar mijn weten zijn er veel beauty bloggers die gebruik maken van wordpress. Hoe kan ik nagaan of een domeinnaam nog niet in gebruik is?
Beste Oscar, dank voor het compliment. Als je domeinnaam wilt vastleggen, kun je kijken bij een register, bijvoorbeeld versio.nl. Als een domeinnaam al bezet is, maar er staat geen site op, dan kun je kijken SIDN. In sommige gevallen kun je een domeinnaam die wel is geregistreerd maar niet in gebruik is overnemen voor een klein bedrag, maar betaal nooit duizenden euro’s voor alleen een domeinnaam. Google kijkt niet echt meer naar de domeinnaam. Het kan wel interessant zijn als er veel link naar de domein staan, hierdoor verbeterd je vindbaarheid.